
NTTコノキューデバイスが発表したXRグラス「MiRZA」(ミルザ)。その性能・魅力を引き出すためのカギとなるのがMiRZAのメインランチャー、そしてスマートフォン(以下、スマホ)にインストールする「MiRZAアプリ」です。
メインランチャーとMiRZAアプリは、MiRZAで各種操作を行うための起点となるアプリで、その使い勝手はMiRZAそのものの使い勝手を左右します。開発にも相当な力が込められているはず――。
というわけで今回は、MiRZAのUI(ユーザーインターフェース)とUX(ユーザーエクスペリエンス)のヒミツを掘り下げます。
MiRZAとは?MiRZAのメインランチャーとは?
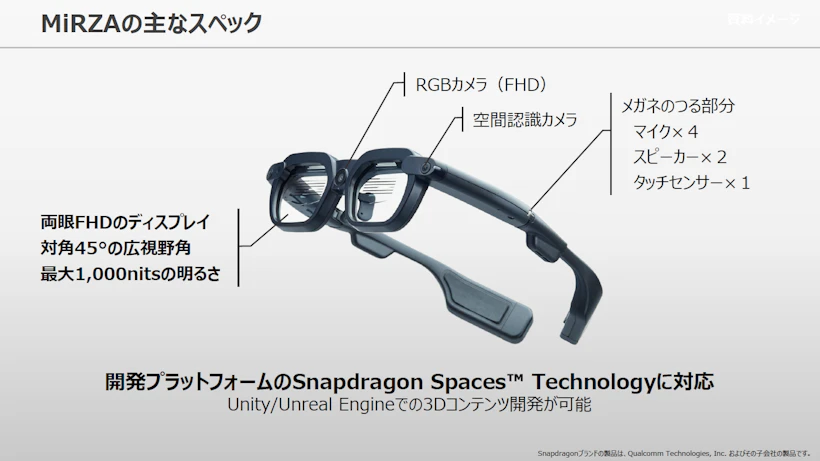
MiRZAは軽快な掛け心地と高度な機能を備えたXRグラスです。約125gと軽量で、スマホとWi-Fi・Bluetoothで接続するためケーブルレスで、装着しても煩わしさを感じません。掛け心地は通常のメガネとほとんど同じです。
本体に高性能なチップを搭載し、スマホと分散処理するので3D表示もなめらか。


▽関連記事
NTTコノキューデバイスの「MiRZA」とは?軽くてワイヤレスで高性能だからできるXRの新体験
そんなMiRZAをいざ使うとき、「入口」となるのがメインランチャーです。スマホにも、お気に入りアプリや天気予報などを表示するホーム画面がありますが、それに当たるものになります。
しかしMiRZAはスマホと違い、現実空間に浮かぶようにUIを表示しなければなりません。操作方法も、まだMiRZAを体験していない方にとっては、「どうなってるの?」「どうやるの?」と疑問ばかりでしょう。
さらに、MiRZAはスマホと無線接続して使うという特長があります。スマホ側にMiRZAアプリをインストールし、MiRZA本体と連携させることで、快適な操作を実現しています。
ここから先は、アプリのUI・UXデザインを担当したGraffity株式会社のデザイナー、塚本 英成(つかもと ひでなり)さんと髙村 純一(こうむら じゅんいち)さんに詳しい話を聞いていきます。

日常使いのためのデザイン
MiRZA本体をスマホと無線接続すると、まず、グラスの視界にメインランチャーが立ち上がります。このメインランチャーで2つのことを意識したと塚本さんは言います。
「1つは日常的に使われる機能に対してアクセス性がよいこと、もう1つは適度に装飾性を持たせることです」

横長のメインランチャーの右手に「お気に入り」、下の方に「最近の追加」という形でアイコンが表示されています。ここからよく使うアイコンをすぐに選択できます。
さらにメインランチャーの上の段を見てみましょう。一番左に3枚の画像が重なっている箇所があります。ここは、NTTコノキューデバイスからのおすすめ情報が自動的に紙芝居のように入れ替わる形(自動カルーセル)で表示されます。
自動カルーセルの右側には天気予報、さらにその右側にスケジュールを表示。日常使いのためのデバイスとして必要十分なものがまとめられている印象です。
配色にもこだわりがあるそうです。そもそもMiRZAは、日常的に使ってもらい、人々の生活を便利で豊かにしようという狙いがあります。そのために・・・
「アプリ全体として、日常で使っても疲れないデザインを心がけました。結果、黒や暗いグレーを基調とする案に落ち着きました。派手なところはありません。しかし、メインランチャーは“アプリの顔”となるものなので、さり気なく奥行きのある表現を用いています」(髙村さん)
確かに飽きの来ない、落ち着いた見栄えですが、左上に自動カルーセルがあることにより、メインランチャーに程よい“動き”が出ています。デザイナーさんの職人技が感じられます。
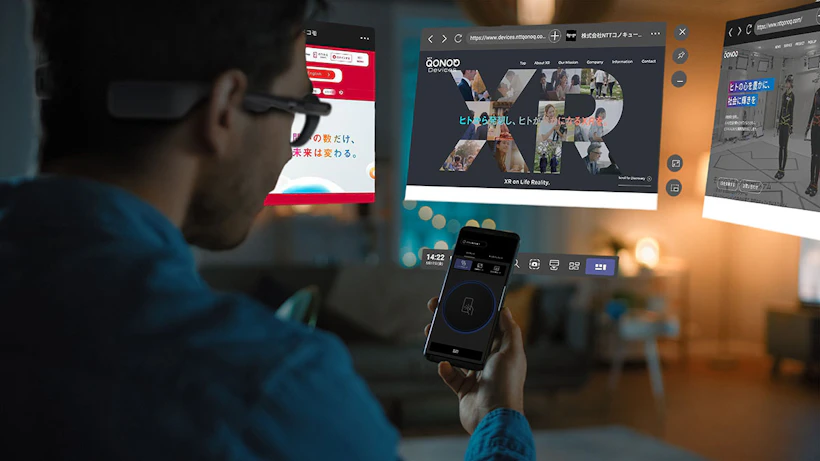
画面の操作はスマホによる「レイ操作」で行います。

「ここでこだわったのは、手もとを見なくても操作できるようにすること」と塚本さん。
例えばメインランチャーからアプリを起動するとき、アプリのアイコンにレイを当て、スマホ画面のボタンを指で押す(タップする)と起動することができます。
スマホ画面に表示される丸いボタンは、画面中央に大きく配置されているので、たとえ手もとのスマホを見ずに操作を行ったとしても、ボタンを押しそびれることはまずありません。
ユーザビリティー向上のため、細かい配慮がなされていることが分かります。

空間上に自由自在に作業スペースを作る
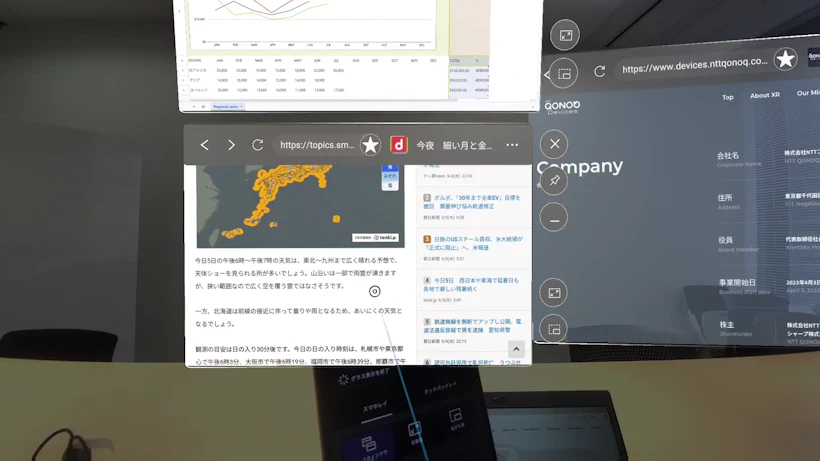
MiRZAのUXにおける最大の目玉はウィンドウ表示。ブラウザを複数立ち上げて、作業空間を自由にカスタマイズすることができます。
「例えば仕事でブラウザ画面を好みの位置に複数配置して、ウェブサイトを閲覧しながらスプレッドシートに入力するといったことも可能です」(塚本さん)

複数のウィンドウを自由に配置できる表示方式の他にも、2つの表示方式があります。
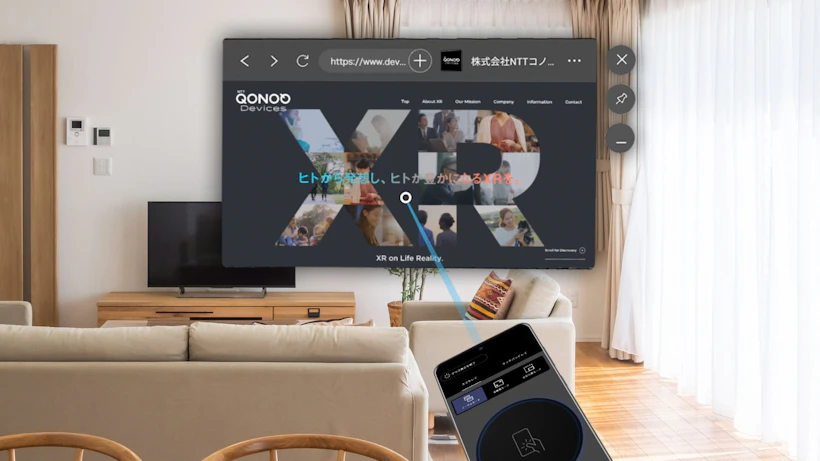
1つは、ウィンドウを視野角いっぱいに表示する「全画面表示」。これは動画コンテンツを視聴するなど、より没入感を得たいときにおすすめのモードです。
もう1つは「ながら見表示」。これは視界の右下または左下に小さくウィンドウを表示するモードで、文字通り他の作業をしながら見るときに最適です。例えば、ウェブサイトでレシピを見ながら料理をするときに便利です。
MiRZAのUI・UXに対するこだわりは話が尽きません。例えばカメラの操作――。
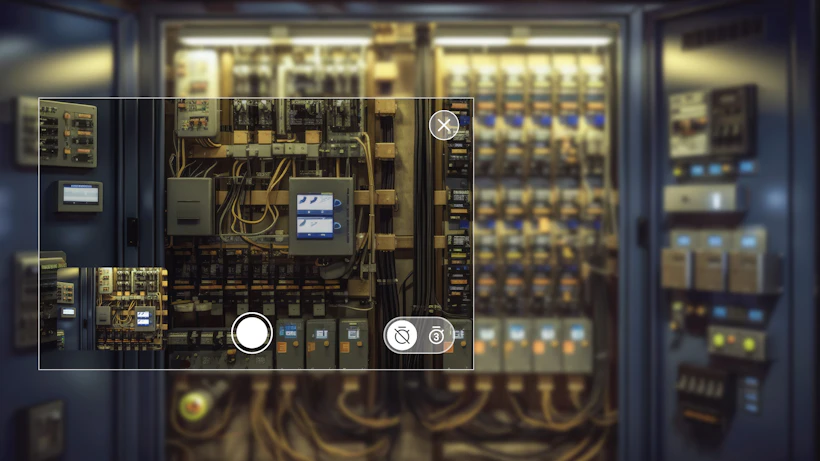
MiRZAは前面中央のRGBカメラで画像を撮影することができます。撮影する際、カメラの捉える映像が画面の中にリアルタイムで表示されます。
グラスを通してユーザーが見ている視界とカメラの画角が異なるので、狙った画像を撮るためにこの映像が必要になります。しかもユーザーの視界を邪魔しないよう、映像の位置が工夫されているのです。

3Dで作って検証し、崩して、また作る・・・
2017年創業のGraffity株式会社はエンタテインメント系AR開発を行う企業で、AR技術に特化した新規事業の企画・開発・運用改善まで支援するスタジオ「Graffity AR Studio」を運営しています。
これまで累計25万ダウンロードを突破したARシューティングバトル「ペチャバト」や、NTTコノキューと連携してARアプリ「LOST ANIMAL PLANET」の企画・開発・運用を行うなど、ARエンタメを中心としたAR新規事業を推進してきました。
そんな同社にとって、MiRZAのようなXRデバイスのUI・UXデザインは初めての経験でしたが、これまでAR開発で培ってきた開発力が生かされたそうです。
「当社の強みの部分だと思いますが、3D空間で“見て触れる形”にデザインし、実際にMiRZAで見て操作しながら検証を重ねました。XRグラスのUI・UXにはデファクトスタンダード(お手本となるもの)がないので、とにかく『3D空間上の実物』を作ることが大事。その3D空間内のデザインを実際に触ることで操作感を検証し、ダメなら崩し、そしてまた作る・・・。これを繰り返しました」(塚本さん)
同社は「Augment Daily Life」というビジョンを掲げています。直訳すると(ARを通じた)「日常の拡張」となるでしょうか。最後にお二人に、このビジョンの観点から今回のアプリ開発について伺いました。
「日常で使うことを目指したMiRZAは、当社のビジョンと重なる部分がとても大きい。今回のプロジェクトを通じ、自社のビジョンをさらにアップデートできたと感じています」(塚本さん)
「当社は『Augment Daily Life』を目指すメンバーばかりが集まっている会社です。軽くてケーブルレスで日常使いができるMiRZAの開発は、NTTコノキューデバイスさんとしても挑戦だったと思います。そこにご一緒できたのは本当に光栄です」(髙村さん)
高機能がぎっしり詰まったMiRZAには、「XRで未来を切り開こうとする人々の想い」もぎっしり詰まっているのでした――。
Graffity株式会社は今後もAR開発で培った知見を活かし、スピード感を持ってARを活用した新規事業をワンストップでサポートしていくそうです。
「MiRZAのUI・UXを体験してみたい!」という方は、東京・秋葉原「XR BASE」や埼玉「アイメガネ南浦和店」、全国のドコモショップに体験コーナーがあるので、ぜひお立ち寄りください。
今後、各種イベントなどでも体験できる場が増えていくとのことです。MiRZAのX公式アカウント(@qonoq_devices)などで情報発信されるようなので、そちらもぜひチェックしてみてくださいね!
